Object.observe
当前MVC模式在Angular.JS等冲击下已经变成了View视图和Model模型两个, 控制器由事件驱动机制替代,见 :MVI是一种Reactive MVC。
那么为什么JS不能自然支持事件通知机制呢?ES7引入了Object.observe:
|
|
这样,当person的内容有更改,将自动触发changes函数,如下:
|
|
这种name内容变化,将触发函数changes输出:
|
|
如果person增加内容:
|
|
激活函数输出:
|
|
如果person删除内容employer,那么输出是:
|
|
解除观察是:
|
|
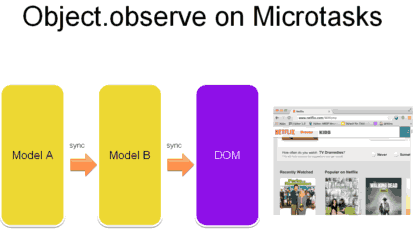
为了防止事件风暴,ES7使用了 Event Loop Queue + Microtasks,当事件处理器EventHandler发出改变事件给ChangeHandler以后,ChangeHandler不会排队在队列后面,而是替换当前EventHandler位置,这样在浏览器渲染页面之前完成所有事件通知: